This is a sample chapter of the Magicbook. The Magicbook can be purchased with Pro Dada, or by itself.
Templates
- Templating Sytems in Dada Mail
- Templates - Email Messages - HTML Screens
- HTML Templates
- Wrapper Templates
- The List Template
- Editing the List Template
- Editing the List Template in the List Control Panel
- The Anatomy of a List Template
- List Template Tags
- Editing the List Template Directly
- How to edit the List Template
- Technique #1 - Using the Default List Template as your starting point.
- Technique #2 - Creating a List Template from Scratch
- Changing the Default List Template Globally
- The Admin Template
- Content Templates
- Things to Remember When Editing the HTML Templates
- Miscellaneous HTML Screens
- Hard to Edit HTML in Dada Mail
- Email Templates
Templating Sytems in Dada Mail
Dada Mail is quite flexible when it comes to changing the look and feel of the program itself, without having to plunge into the actual Perl program code. There are some exceptions, but we'll note them along the way.
Templates - Email Messages - HTML Screens
What are templates? Templates are usually files that hold the text and, in our case, HTML that are used to display information. For Dada Mail, we're talking about the text that you see in your web browsers and in mail readers. Templates provide a mechanism to allow you to save this information in a place other than inline with the Perl programming code. This allows someone that does not have experience with Perl to considerably customize major portions of Dada Mail.
There are two basic places that Dada Mail uses templates in:
- The Email Messages that are sent out (Email
Templates)
- The HTML screens that are viewed in your
web browser (HTML Templates).
I'll be talking about both of course.
HTML Templates
HTML Templates are what control what you see when you visit Dada Mail in your browser - most all of the text (copy) and layout are saved outside of the program in these templates.
When talking about HTML Templates, there are basically two types -
- ``Wrapper'' templates
These are the List (sometimes called the, ``User'') Templates and Administration
Templates
- ``Content'' templates
These templates basically hold the content of the screen itself
These templates control the basic layout/design of the HTML screens
Basically, the, ``content'' is put into the, ``wrapper''. Like, a candy bar!
Wrapper Templates
The List Template
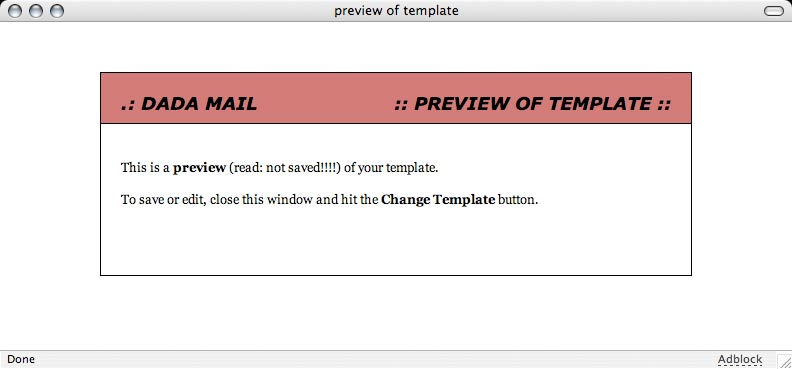
By default, the List Template looks like this:

Look familiar? Good! The List Template is responsible for the look and feel of most of the HTML screens Dada Mail creates.
Some main points to get across:
- Each
list that is handled by Dada Mail has its own List Template associated
with it.
- Dada
Mail will only use a list's template when it is specifically using a
particular list.
Otherwise it will use the Default List Template. This is most prevalent in the Default Screen of Dada Mail, where no list is chosen by default.
We'll get into how to create your own Default List Template soon, but for now - let's stick to those two concepts.
Editing the List Template
Editing the List Template can be done a few ways:
Editing the List Template in the List Control Panel
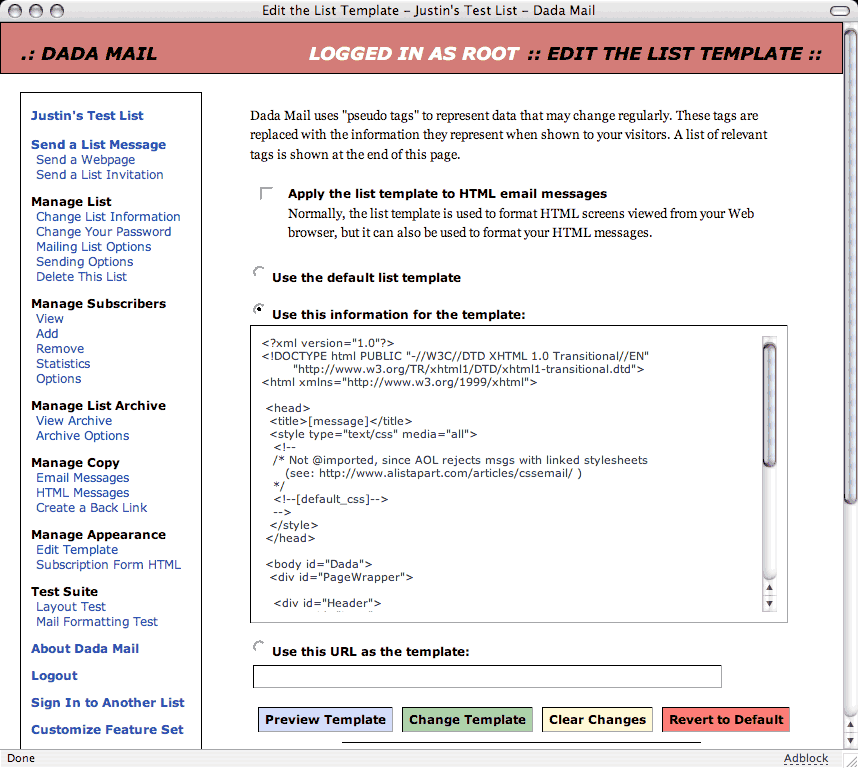
You may edit the List Template by logging into your list control panel and going to:
Manage Appearance - Edit Template:

As you can see - there's a few ways to set your List Template - let's take one step back and dissect what a list template is.
The Anatomy of a List Template
A list template is an HTML document (a web page) with a few specific tags -
Tags in the list template look like this:
[tag]
it's a word with brackets around them. An impossibly simple example of a List Template is:
[dada]
And that's it! These tags will be replaced by information that they are standing in for. In this case, the tag, [dada] will be replaced by the actual content of the HTML screen you're viewing. Kinda neat.
Here's a list of tags that are available to you:
List Template Tags
- [dada]
Instructions, warnings and general information. This tag is required. Think
of this tag as the content of your web page.
- [message]
A brief header describing what the message on the screen is about.
- [program_name]
The name of the program (by default: Dada Mail).
- [version]
The version of the program (example: 2.10.3).
- [program_url]
The URL of Dada Mail (example: http://example.com/cgi-bin/dada/mail.cgi).
- <!--[default_css]-->
The Cascading Style Sheet used in Dada Mail. Note! the HTML comments wrapped
around this tag!
Adding these special Dada-specific tags to any HTML code will make this code into a Dada Mail List Template! Pretty simple.
Getting back to the Edit Template admin screen, you'll see you have a few options.
The three main options are:
- Use the default list
template
The is the default option. If you want to create your own list template, you'll
need to use the two options below.
- Use this
information for the template
In this text box, you'll see the current List Template being used. If you
haven't made any changes, this will also be the default List Template.
- Use this URL as the
template
Selecting this option and setting a url (remember: start with http://) in
this text box will tell Dada Mail to fetch your List Template for that address.
Making changes to this HTML will change your List template - nothing to it!
This is a very helpful option if you want a template that has Server Side Includes, is created dynamically by a content management system, PHP, things like that. This template will be created dynamically before it reaches Dada Mail.
I use this option frequently myself, as it allows me to have a template who's design is automatically updated by Dreamweaver. The List Template HTML page that I specify in this option is also hooked up to Dreamweaver's own specific template system. When I make changes to the master Dreamweaver template, the List Template is updated. I then upload the List Template to my hosting account for Dada Mail to use. An easy way to integrate your layout/design with Dada Mail with minimum hassle.
Editing the List Template Directly
The List Template is saved as a plain HTML file in the directory you set in the $TEMPLATES Config variable. This variable defaults to the $FILES if not set.
If you're looking for the list template that's specific for your list, look for the file that's named:
listshortname.template
Where, listshortname is the name of your template.
It is perfectly safe to edit this file directly, without the aid of Dada Mail.
If this file does not exist, it is perfectly safe to create it yourself. This file may not exist if you haven't yet played around with creating a template in the List Control Panel.
How to edit the List Template
Whichever technique you use to edit your List Template, there's only a few key points you want to make sure you take into consideration:
- Make sure
you use the [dada] tag!
If you do not see any content in your template when you preview/use it, make
sure you have the tag, [dada], As noted, this tag is replaced
with the information that is to be displayed around the List Template.
When you start to edit your List Template, you usually have two choices: use the Default List Template as starting point and: start from scratch.
Since the Default List Template is fairly specific to Dada Mail - ie: it's not the same layout/design that the rest of your website has, it may be easier to use HTML that's similar to the pages that already exist on your website. We'll be going through both techniques.
Technique #1 - Using the Default List Template as your starting point.
Since version 2.9 of Dada Mail, the Default List Template has been writtin in XHTML, which means most all of the actual formatting and layout of the design is done in a separate stylesheet. Adding this stylesheet is as easy as placing the:
<!--[default_css]-->
in between the <head></head> tags of your template, like so:
<head>
<style type="text/css" media="all">
<!--[default_css]-->
</style>
</head>
This tag differs slightly from other tags used, since it's wrapped in HTML comment tags (<!-- -->). This is to actually facilitate testing of your Template when not using Dada Mail - the tag itself won't cause your design to not be invalidate if you send this off to an XHTML validator, such as http://validator.w3.org/
To change the stylesheet information outright, you have a few choices:
- Change the
Default Stylesheet itself
The stylesheet itself is saved with the rest of the template files in Dada
Mail.
- Redefining Parts
of the Stylesheet
If the above scenario is less than adequate for your needs, don't fret: styles
specified in the Dada Mail stylesheet are easy enough to override. A simple
example: Say I want to redefine the default font face/size/color/etc in my
List Template - instead of changing this in the stylesheet itself, I can just
redefine this style in my template:
Not to get ahead of ourselves, but the stylesheet lives at:
dada/DADA/Template/templates/default_css.css
in the Dada Mail distribution.
You may also view the stylesheet indirectly by visiting:
http://example.com/cgi-bin/dada/mail.cgi/css
in your own installation of Dada Mail.
Editing this file will edit the stylesheet for Dada Mail. The rub is that this stylesheet is used globally - for everything in Dada Mail, so impacting this file will impact all other lists, the administration template - everything. This may be good thing, but be aware, regardless.
Great care has been made to make the stylesheet work with the Default List Template to allow an extraordinary amount of flexibility on what you can do with these pairings. Many of the techniques showcased at sites like http://csszengarden.com are possible with Dada Mail's Default List Template and Default Stylesheet.
<head>
<style type="text/css" media="all">
<!--[default_css]-->
</style>
<style type="text/css" media="all">
body {
background-color:#fff;
font-family:Verdana,Arial,'san-serif';
font-size:11px;
line-height:125%;
color: #006;
}
</style>
</head>
Easy enough - I just looked for the part of the stylesheet that has to do with what I want to change, copied it, pasted it into the template itself and changed what I wanted.
Technique #2 - Creating a List Template from Scratch
As I mentioned, the simplest List Template is just:
[dada]
If you'd like to start from scratch, that's your first ingredient. More realistically, you're probably going to start from an already created page from your website. Here's some steps to follow:
- Gut out the
content of your page!
Take out all the body copy, if any, from the page you're working from. Replace
the body copy with the, [dada] tag.
- Want to style?
This is the way:
It's suggested that if you want to take advantage of some of the
css styles provided with Dada Mail, but you don't want Dada Mail to override
your already specified styles, that you use a technique similar to the above Redefining
Parts of the Stylesheet: put Dada Mail's stylesheet first and then
let your page's regular stylesheet override it:
<head> <style type="text/css" media="all"> <!--[default_css]--> </style> <style type="text/css" media="screen">@import url(styles/style.css);</style> </head>
In this case, the page's original stylesheet was remotely linked. This is the technique that I use in the Dada Mail Support Site - have a look at the sourcecode of: https://dadamailproject.com/cgi-bin/dada/mail.cgi
Changing the Default List Template Globally
If you'd rather change all your list templates in one swoop, as well have HTML screens generated by Dada Mail that are not list-specific, you're going to have to changed the Default List Template. There are a few ways to do this:
- Change
the ``Master'' Default List Template File
We'll be getting to the, ``Content'' templates soon, but here's the big secret
that we've been alluding to before:
- Create
Your Own Copy of the Default List Template File
A warning about the above technique: If you ever upgrade Dada Mail, be sure
not to write over the template files you changed!
- Use
the $USER_TEMPLATE Config Variable to Set the Default List Template
The, $USER_TEMPLATE is a slightly awkward named variable
and was created before templates were easily edited outside the program. But,
it still has some tricks up its sleeve that the first and second techniques
don't have.
All the HTML templates that you're able to edit easily are located in the:
dada/DADA/Template/templates/
directory of the distribution. There's a daunting amount of template files and we'll make heads and tails of all of them soon enough - we'll start with the Default List Template the Default Stylesheet.
The Default List Template file is saved as:
default_list_template.tmpl
The Default Stylesheet is saved as:
default_css.css
Modifying these files in place will change the layout/design of your Dada Mail installation globally. Neat.
A slightly better idea is to make a copy of the template files you want to change, and place them into the directory you set in the $TEMPLATES Config variable. Again, if this variable has not been set, you'll want to use the directory set in, $FILES.
Dada Mail will actually look in this directory first for all of the template files and then look into the, ``Master'' store of template files. This technique will work for every file that's in the:
dada/DADA/Template/templates
directory
This is a much smarter technique than the first one, so take advantage of it.
The $USER_TEMPLATE variable should hold either an absolute path to your Default List Template, or a URL to your Default List Template - examples:
$USER_TEMPLATE = '/home/account/www/my_template.html';
or:
$USER_TEMPLATE = 'http://example.com/my_template.html';
In these two examples, it's possible that each one could be pointing to the same template file, just in a different way. The example that uses a URL will have the same characteristics that you have when you specify the List Template in the List Control Panel: The web page will be preprocessed by the webserver before it reaches Dada Mail for display.
This technique also does not require you to edit the, ``Master'' Default List Template file, but it will only work for the Default List Template.
The Admin Template
The admin template is very similar to the list template, although there is no web-based interface to editing it. The Admin Template also has a different set of tags available to use:
- [content]
The [content] tag is similar to the, [dada] tag in the List Template, it will
be replaced by the actually body content that will be displayed. This tag
is required.
- Templates
The Title of the screen.
- [list_name]
Will be replaced with the name of your list
- [program_url]
Will be replaced with what you've set in $PROGRAM_URL
- [program_name]
What's set in $PROGRAM_NAME
- [root_login_message]
Since you can log into the list control panel with the list password or the
Dada Root Password, it's helpful to have some sort of visual differentiation.
If you log in to the list control panel with the Dada Root Password a message
stating, ``Logged in as Root'' will be displayed where this tag is
placed.
- [login_switch_widget]
If you log into the list control panel with the Dada Mail Root Password, you'll
also be able to switch between lists quickly - this tag will be replaced with
a small widget that will allow this.
- [admin_menu]
This tag will be replaced with the menu of different administration screens
available to you. By default, this is shown as a separate column on the left
hand side of the List Control Panel.
- <!--[javascript]-->
This tag is required and will be replaced with the necessary
JavaScript code that enhances some of the functionality of the List Control
Panel screens.
And that's about it.
As stated, there's no way to edit the Admin Template in Dada Mail via your web browser. The Admin Template does have a similar trick that the Default List Template has with its $USER_TEMPLATE variable, except the one for The Admin Template is called, $ADMIN_TEMPLATE. Like it's brethren, you can set this variable to an absolute path to a file, or a URL.
Content Templates
Content Templates vary slightly from Wrapper Templates in a few ways. As I've written, Content Templates are basically the, ``Stuff'' that gets plopped into the middle of the Wrapper Templates. Since they're templates, they do share many similarities.
Be aware that Content Templates are quite a bit more difficult to work with than the Wrapper Templates, but allow you to change almost every instance of HTML that Dada Mail produces. Very powerful.
Content Templates also use tags as place holders for information to be filled in later by Dada Mail for display. The tag syntax is different than the Wrapper Templates and we'll step through these differences slowly.
Content Template Tags
Content Templates are actually written in a completely different templating language than what is used for the simpler Wrapper Templates. This is because more sophisticated things are needed to be done to display the information Dada Mail needs to show you. Sophisticated as they are, it's still within the reach of someone with little or no programming experience.
The Templating Language is called: HTML::Template. If you'd like a complete overview and a pretty good walk through of what HTML::Template is all about, check out:
http://search.cpan.org/~samtregar/HTML-Template/Template.pm
Here's a very small introduction on HTML::Template tags and how they differ from Dada Mail's Wrapper Tags.
A tag used in Dada Mail's Wrapper templates may look like this:
[tag]
An HTML::Template tag may look like this:
<!-- tmpl_var tag -->
HTML::Template tags masquerade like HTML comments - you can pick them out from regular comments because they are prepended with the, tmpl_ thingy.
Instead of just providing a place holder for variables to be filled in, HTML::Template tags can also create loop structures - where similar data is displayed more than once and block statements, where part of the template may or may not be viewed, based on the value of the tag name. There are also tags that tell the templating system to include one template in another - meaning, one snippet of HTML/Template code can be used in more than one place in Dada Mail. These tags are what makes these templates incredibly powerful. For more information, please check the HTML::Template docs, mentioned above.
Content Templates also have an individual set of tags that aren't present in every template - you really can't make a table/chart of all the different tags, so you'll have to look at the template specifically and look for how the tags are used in context.
Modifying Content Templates
As I alluded to above, Content Templates live in the:
dada/DADA/Template/templates
directory of your distribution. There are about 80 templates and knowing which one to modify may be slightly confusing. Here's some very helpful advice:
- View The Source, Luke!
When viewing the source of a screen generated by Dada Mail in your web browser,
you'll come across HTML comments that may say something like:
<!-- begin default_screen.tmpl --> ...a whole bunch of stuff <!-- end default_screen.tmpl -->
If you see this, you'll know that the template used is called, ``default_screen.tmpl''. If you look into the Content Template directory, you'll find a file called, default_screen.tmpl. Modifying this template will change how this template is presented to you in the program!
- flavor=/f=
You can also get a good idea on which templates are being called, if you
see one of the following thingies in the Query String of the URL of the
screen you're currently look at in Dada Mail:
- f=
flavor (f is shorthand for, ``flavor'') tells Dada Mail what it should do. Usually the values of either of those also correspond to the template being used.
For example, if the URL you're currently at is:
http://example.com/cgi-bin/dada/mail.cgi?f=send_email
f is set to, send_email and you'd be pretty sure that the template that you're viewing is called, send_email_screen.tmpl
Another example:
URL: http://example/cgi-bin/dada/mail.cgi?flavor=change_info
f is set to: change_info
Template Filename: change_info_screen.tmpl
Saying that, this rule of thumb isn't always the case, checking the source for those beginning and end HTML comment tags is a better way to figure this out.
You'll notice that both of the last two examples had filenames with, ``screen'' in them. This isn't always the case - you'll also see templates with filenames that have, ``widget'' in their filenames. There's a small difference. In Dada Mail, ``widget'' templates are usually a small chunk of code that's then included in another template file. ``screen'' templates are usually full pages that include these, ``widget''s. Widget templates are much more likely to be used by more than one ``screen'' template, so be careful to test your changes thoroughly when fiddling about.
Saving Wrapper Templates
Like the default_list_template.tmpl, you may edit the Wrapper Templates directly, although it is suggested that you make a copy of the file itself and save this copy to wherever you have set the $TEMPLATES Config variable.
Things to Remember When Editing the HTML Templates
Template Files do change between versions. If you do make a customization of a template, you may want to check the changes against the newest copy. The smaller the update to Dada Mail, the less likely a change has been made to the program. Consult the change logs of the program to see if the changes made were because of a bug in the Template code. If you do experience problems when using a customized template, you may want to double check that the changes you made aren't negatively impacting the usability of the program.
Miscellaneous HTML Screens
There are a number of HTML screens that are not available as templates themselves, but are available to edit on a per-list basis. In the list control panel, go to:
Manage Copy -> HTML Messages
These screens correspond to the sub/unsubscription process. You may globally change these screens in the Config.pm file. The names of the variables are:
- $HTML_SEND_ARCHIVED_MESSAGE
- $HTML_CONFIRMATION_MESSAGE
- $HTML_UNSUB_CONFIRMATION_MESSAGE
- $HTML_SUBSCRIBED_MESSAGE
- $HTML_UNSUBSCRIBED_MESSAGE
Hard to Edit HTML in Dada Mail
There are a few instances where it is difficult to edit the HTML that's created in Dada Mail. Some HTML screens have not been templated out. The majority of this HTML is still inline with the Perl code - most likely inside the mail.cgi file.
Another place where inline HTML would be lurking is the dada/DADA/App/Error.pm file. Most all error messages are still located here.
Great care should be taken when attempting to edit these particular instances of HTML - since the HTML is inline with the Perl code, if you create a change that is not compatible with the Perl language, the program will give back an error and Dada Mail will be broken.
Email Templates
Now that we've uncovered the vastness of flexibility that is offered for HTML screens in Dada Mail, you shall now bare witness to the, sadly, relatively sparseness of customizing the email templates.
Editing Email Templates
The email templates that are available to edit can be edited on a per-list basis in the List Control Panel, under:
Manage Copy -> Email Messages
You may also change these screens in the Config.pm file. The names of the variables are:
- $SUBSCRIBED_MESSAGE
- $UNSUBSCRIBED_MESSAGE
- $CONFIRMATION_MESSAGE
- $UNSUB_CONFIRMATION_MESSAGE
- $MAILlING_LIST_MESSAGE
- $MAILlING_LIST_MESSAGE_HTML
- $NOT_ALLOWED_TO_POST_MESSAGE
- $TEXT_INVITE_MESSAGE
- $HTML_INVITE_MESSAGE
- $SEND_ARCHIVED_MESSAGE
Helpful Tips on Email Templates
The, Mailing List Message Template actually has two versions - one for PlainText messages, and one for HTML messages. Depending on if you send a PlainText or HTML message, one or the other template will be used.
Pay particular attention to what is called in Dada Mail-land the, ``Opening'' and, ``Signature'' marks in each of these templates.
In the PlainText version of the Mailing List Message template, the opening mark is:
__
Or, spelled out, ``underscore''``underscore''``space''``newline''.
The signature mark is:
--
Or, spelled out, ``dash''``dash''``space''``newline''.
These marks come into play when you want to show these archived messages publicly. For PlainText messages, text located before the opening mark and after the signature mark will not be shown. This helps clean up the message, so you do not have to show the sub/unsub information, mailing list information, etc in each and every archive message shown publicly.
The opening and signature marks are slightly different in the HTML version of the Mailing List Message. The opening mark looks like this:
<!--opening--> ...text <!--/opening-->
and the signature mark looks like this:
<!--signature--> ...text <!--/signature-->
For HTML message no text located between either of these marks will be shown in the public archived messages.
The Mailing List Message Template also has a special tag, [message_body]. The Mailing List Message email template is much like the, ``Wrapper'' HTML Templates, where body copy is put in between the text of the template itself.
In this instance, the [message_body] tag will be replaced with the actually message as you have written it out when authoring your list message.
Other tags are available to be used in the Email Templates - a thorough list is available on the Manage Copy -> Email Messages screen.